Rebrand with Design System Creation
Rebrand the McAfee Enterprise support sites (support portal, community forums, and agent portal) to align with brand guidelines for newly formed company.

Overview
Context:
McAfee Enterprise was acquired by a private equity firm and merged with FireEye, forming a new cybersecurity company, Trellix. This transition necessitated a comprehensive rebrand of the McAfee Enterprise support ecosystem, including the support portal, community forums, and agent portal, to align with Trellix’s emerging brand identity.
Objective:
Rebrand the McAfee Enterprise support sites to reflect Trellix’s new brand identity while maintaining the existing user experience and functionality.
Timeline:
6 months
My Role:
End-to-end ownership of the rebrand for all three sites, serving as:
- Product/Project Manager
- CX/UX/UI Designer
- Content Editor
- Web Developer – HTML/CSS
- QA
Tools:
- Adobe Creative Suite (XD, Dreamweaver, Photoshop, Illustrator, Acrobat)
- Figma
- Khoros
- Zeplin
- JIRA
- Aisera
- MS Office
Challenges and Considerations
- Limited Scope: The integration of McAfee Enterprise and FireEye support sites was out of scope, leaving uncertainty regarding long-term platform consolidation.
- Resource Constraints: As the sole designer familiar with the support sites and community, I had to efficiently manage design, development, and content updates.
- Limited Brand Guidelines: Initially, the brand guidelines only covered logo, fonts, colors, and basic visual assets, requiring iterative refinements.
- Parallel Corporate Site Development: The marketing team was simultaneously building the corporate Trellix website, leading to shifting guidelines and evolving requirements.
- Strict Deadline: A hard six-month timeline necessitated strategic prioritization and agile execution.
Approach and Execution
Research and Planning:
- Comprehensive Site Inventory: Audited all three sites to catalog pages, assets, documents, tools, and applications requiring rebranding.
- Project Roadmap Development: Created a structured project plan, detailing tasks, milestones, dependencies, and resource allocation.
- Prioritization Strategy:
- Tasks were ranked by visibility (internal vs. external), interdependencies, and effort required.
- A roadmap was developed, highlighting key deliverables within two months to create an early rebrand impact per executive requests.
- Design Reference Library: Compiled layouts, UI elements, colors, and styles from the emerging Trellix corporate site for alignment.
Design and Definition:
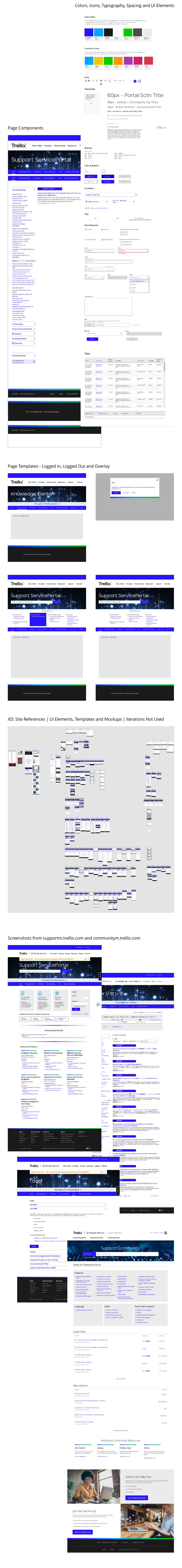
- Atomic Design System: Developed a modular design system to ensure consistency and scalability across all platforms.
- Low-Fidelity Wireframes: Created wireframes in Adobe XD for all unique site layouts and interactions to minimize UI variations and accelerate development.
- High-Fidelity Mockups: Built over 100 detailed mockups based on developer feedback, using Zeplin to provide precise UI specifications.
- Agile Story Creation in JIRA:
- Support Portal: Structured into two main stories and an epic:
- Story 1: Shared UI elements, styles, header, footer, and templates—expedited for early developer handoff.
- Story 2: Unique pages (404/500 error pages, etc.).
- Epic: Included stories for each support section, with incremental design and development handoffs.
- Support Portal: Structured into two main stories and an epic:
- Community Forum: JIRA stories focused on SSO-managed login, password recovery, and registration, with the remaining redesign handled in Khoros.
- Agent Portal: Due to limited visibility and resources, prioritized externally accessible pages first, deferring internal page updates.
Development, Testing and Implementation:
- Cross-Team Collaboration: Held twice-weekly stand-up meetings with developers to track progress, clarify requirements, and address blockers.
- Iterative Testing and Validation:
- Conducted UX/UI testing in staging environments before deployment.
- Ensured design fidelity and brand consistency across all elements.
- CMS and Content Overhaul:
- Directly updated portal CMS and Khoros to align with Trellix branding.
- Rebranded support guides and handbooks available for user downloads.
Post-Implementation and Continuous Improvement:
- Stakeholder Support: Served as the primary point of contact for any rebranding-related issues, including those arising from the domain transition to trellix.com.
- Issue Triage and Resolution: Prioritized post-launch defects and content refinements, coordinating with developers for rapid fixes.
- User Feedback Integration: Collected insights from internal teams and users to refine the experience in subsequent updates.
Key Outcomes and Impact
- Seamless Brand Transition: Successfully rebranded three major support platforms within the defined timeline while ensuring brand alignment and usability.
- Scalable Design System: Established a reusable design framework, minimizing future design and development overhead.
- Efficient Development Workflow: Proactively structured JIRA stories and developer handoffs to maximize efficiency and reduce redundant work.
- Maintained User Experience: Prioritized high-visibility updates to create a cohesive user experience post-rebrand.
Lessons Learned
- Strategic Prioritization is Key: Balancing executive expectations with development constraints required a tactical approach to phasing deliverables.
- Clear Communication Accelerates Execution: Regular stand-ups and detailed JIRA stories ensured developers could work autonomously with minimal bottlenecks.
- Adaptability Drives Success: Navigating evolving brand guidelines and resource limitations reinforced the importance of agility in large-scale UX projects.
Conclusion
This project exemplifies my ability to lead a complex UX initiative from strategy to execution. By leveraging a user-centered approach, strategic product/project management, and cross-functional collaboration, I successfully delivered a high-impact rebrand within a constrained timeline.